Authentication API
What is the Auth API?
Auth API allows your user to authenticate and verify signed messages with their web3 wallets when using your dapp. Built accordingly to the EIP-4361 standard, enables your user to do off-chain authentication with their EVM or Solana-compatible wallets to establish user sessions with your dapp.
Auth API Features
The Auth API provides out-of-the-box all the necessary APIs you need to authenticate your user wallet to your dapp, which includes:
- Requesting challenge message for wallet signature on both EVM and Solana
- Verifying signed challenge message signature on both EVM and Solana
info
The Auth API currently does not support EIP-1271 signature. Therefore, authentication using the Auth API with smart contract wallet is impossible.
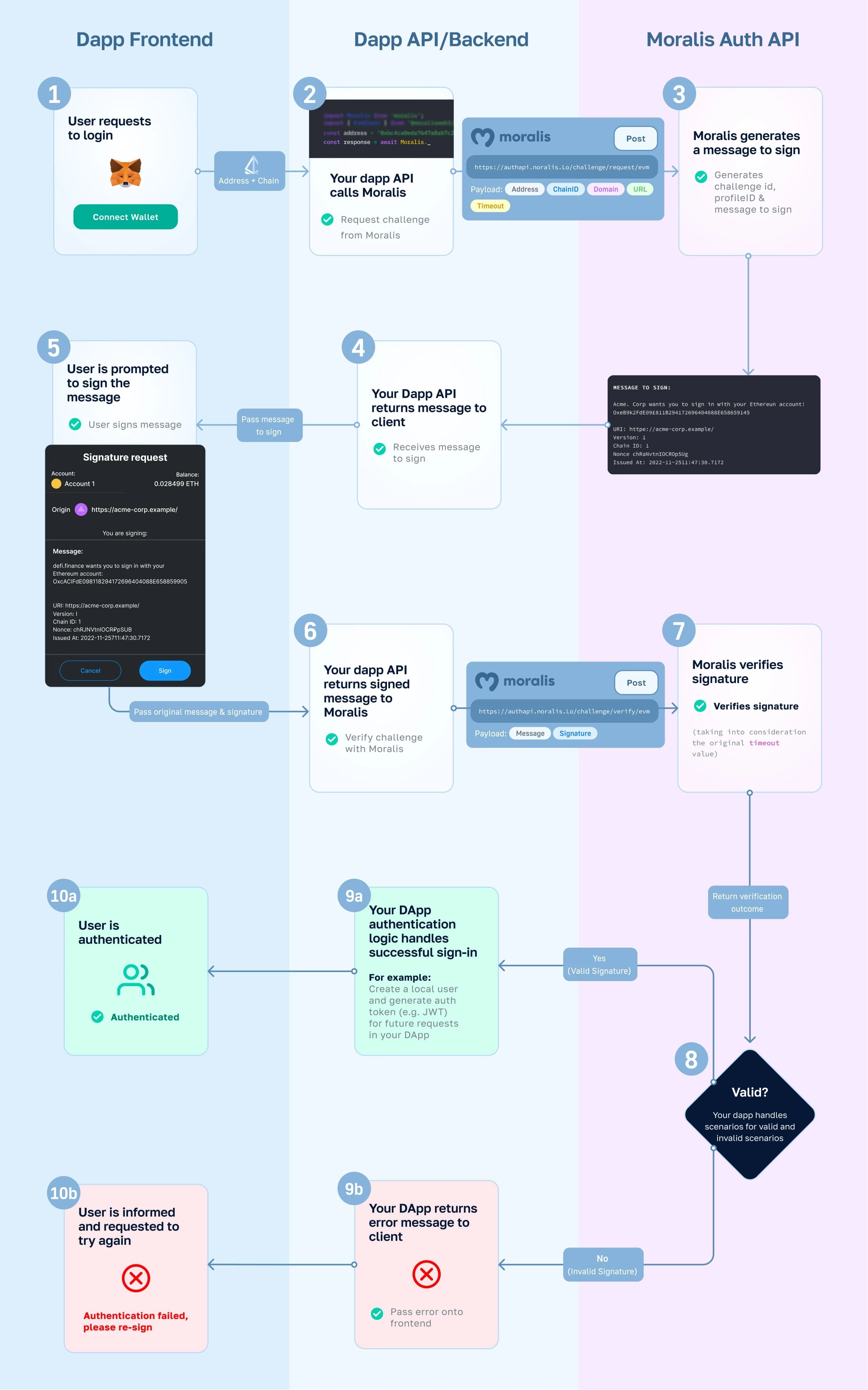
How Does it Work?

Popular use cases
The use cases for our Auth API are truly endless! Some popular use cases include: